Huhu:)
Heute gibt's wieder ein Tutorial von mir!
Und zwar zeige ich euch, wie ihr auf eurer Sidebar ein "letzte Rezensionen" Gadget einfügen könnt
In etwa so:
Das ganze ist auch gar nicht mal so kompliziert.
Zu erst öffnet ihr Blogger
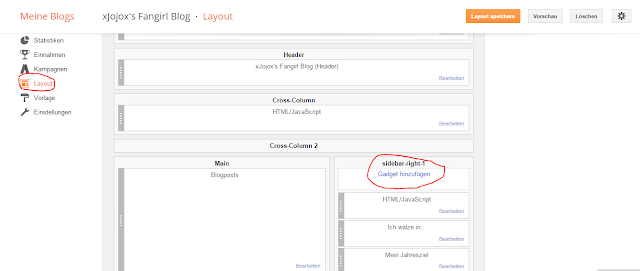
Dann geht ihr auf Layout und dann auf "Gadget hinzufügen"
Dann auf HTML/ Java Script:
In das Feld "Content" fügt ihr folgenden Code ein:
<div align="center">
<a href="Link zur Rezension" title="angezeigter Text"><img src="Bild URL" style="border-radius: 5px; height: 125px; width: 80px;" /></a>
</div>
Übernehmt die schwarz geschriebenen Sachen und fügt das farbige in die Anführungszeichen ein.
Kopiert dann den Code immer und immer wieder, so oft wie ihr es braucht:
<div align="center">
<a href="Link zur Rezension" title="angezeigter Text"><img src="Bild URL" style="border-radius: 5px; height: 125px; width: 80px;" /></a>
<a href="Link zur Rezension" title="angezeigter Text"><img src="Bild URL" style="border-radius: 5px; height: 125px; width: 80px;" /></a>
<a href="Link zur Rezension" title="angezeigter Text"><img src="Bild URL" style="border-radius: 5px; height: 125px; width: 80px;" /></a>
</div>
Erläuterung
Link zur Rezension: Kopiert den Link, der zu eurer Rezension führt, in die Anführungszeichen ein. Durch klicken auf das Bild, wird der Besucher eures Blogs dann zu dieser weiter geleitet
Angezeigter Text: Dies ist der Hover Text der erscheint, wenn ihr mit dem Cursor über das Bild fahrt. Bsp: Selection, Kiera Cass o. ä.
Bild URL: Sucht nach dem Bild das angezeigt werden soll und macht einen Rechtsklick mit der Maus. Dort sollte dann "Bild URL kopieren" oder ähnliches stehen. Da klickt ihr drauf und fügt den kopierten Link zwischen die Anführungszeichen ein. Verlagsseiten und Amazon haben meistens Bilder in einer guten Qualität und mit einem kurzen, übersichtlichen Dateipfad.
border-radius: 5px; : Das ist dafür verantwortlich, dass eure Bilder abgerundete Ecken mit dem Radius 5px haben. Wenn ihr lieber eckige Bilder haben wollt, lasst den Teil einfach weg. Wollt ihr die Ecken abgerundeter haben, gebt anstelle der 5 eine größere Zahl ein (oder andersherum, wenn ihr die Ecken etwas eckiger haben wollt, gebt eine kleinere Zahl ein) da müsst ihr ein bisschen ausprobieren, was euch gefällt.
height: 125px; width: 80px; : Das ist die Gesamtgröße des Bildes. Wenn ihr diese ändern wollt, probiert einfach ein bisschen an den Zahlen rum bis es euch gefällt.
<div align="center">: Das ist dafür zuständig, die Bilder unter- und nebeneinander anzuzeigen.
Möchtet ihr einen Zeilenumbruch (also praktisch wie ein klick mit der Enter- Taste) erzwingen, fügt einfach nach dem Bild, nach dem ein Zeilenumbruch stattfinden soll <br/> ein.
Ich hoffe natürlich mein Tutorial hat euch gefallen und ich konnte euch weiterhelfen:)
Fragen? Auf in die Kommentare ^^





Danke Jojo, ich habe das gleich mal in meine Sidebar integriert - wollte ich eh schon immer mal machen. Jetzt war die Gelegenheit gut!
AntwortenLöschenIch habe es aber zusätzlich so gemacht, dass sich bei einem Klick aufs Cover eine neue Registerkarte öffnet, ich mag das nämlich nicht so, wenn man dann von der Seite direkt weggeleitet wird, wo man sich gerade befindet ... ;)
Alles Liebe ♥
Huhu:)
LöschenDas finde ich richtig gut. Ich mag es auch nicht, wenn man dann quasi weggeleitet wird
Liebe Grüße:)
Super genial, vielen Dank für das tolle Tutorial!!! :)
AntwortenLöschenHabe es ein bisschen abgewandelt und für andere Bild-Verlinkungen im Blog verwendet. Es funktioniert super, sogar für mich als Tumblr-Blogger, und das ist mal was ganz Neues. =)
Achja, ich wollte dir gerne auf Google+ folgen, aber da wird nur kurz deine Seite angezeigt und dann werde ich zu Google Search weitergeleitet. Weißt du, woran das liegt? Ich probier es einfach demnächst nochmal. ;)
Liebe Grüße ♥
Viktoria von www.diary-of-a-booklover.tumblr.com
Hey Viktoria :)
LöschenCool, dass das Tutorial für dich hilfreich war, das hört man immer gern :)
Bei Google + habe ich leider überhaupt keine Ahnung... Vielleicht bau ich hier auf dem Blog mal ein Gadget davon ein, dann geht das vielleicht einfacher ^^
Liebe Grüsse!
Jojo
Danke für das Tutorial! :D Mir hat es gerade sehr weiter geholfen und war endlich mal verständlich für einen HTML-Laien!
AntwortenLöschenSchön, dass es dir geholfen hat! :)
LöschenIch bin gerade deiner Anleitung gefolgt. Vielen herzlichen Dank, es hat super funktioniert!!!
AntwortenLöschenLG
Steffie :-)
Immer gerne! :)
LöschenHier ist noch der Link zu meinem Blog. Vielleicht magst ja mal vorbei schauen!
AntwortenLöschenhttps://littleshamrocklibrary.blogspot.de/
Schönen Abend und nochmals Danke! :-)
Hihi, kein Problem, ich schau gern mal vorbei ^^
Löschen